AEM technology stack
Read my latest blog on AEM SPA Editor
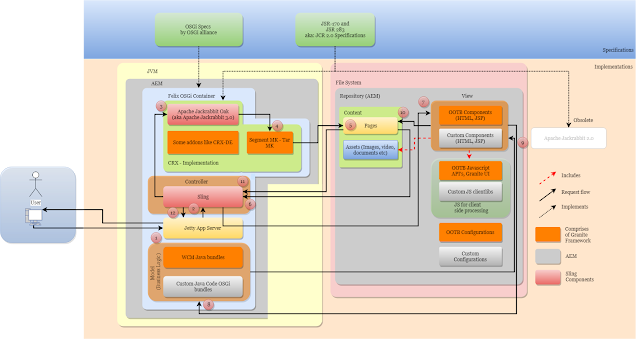
I have seen a lot of AEM (Adobe Experience Manager) blogs and threads explaining AEM technology stack. When I go thru most of them, I could not connect the dots and get a big picture. Here, I have created an AEM tech stack block diagram which made sense to me logically. Please feel free to leave comments in case of any errors or doubts. I have tried to represent most of the AEM terminologies visually like: AEM, Sling, JCR, Oak, Jackrabbit, CRX, OSGi, Granite.
AEM is web content management solution from Adobe. It was previously known as CQ.
AEM runs on Java Virtual Machine (JVM). The main container in AEM is Felix OSGi container which contains a lot of components in the form of OSGi bundles. Sling, Jetty Application Server and other custom java code is contained in the OSGi container in the form of bundles.
Jetty application server is used as one of the bundles which provides the ability to listen to a configured port. Let's learn the AEM technology stack by studying the lifecycle of the request which comes into AEM.
I have seen a lot of AEM (Adobe Experience Manager) blogs and threads explaining AEM technology stack. When I go thru most of them, I could not connect the dots and get a big picture. Here, I have created an AEM tech stack block diagram which made sense to me logically. Please feel free to leave comments in case of any errors or doubts. I have tried to represent most of the AEM terminologies visually like: AEM, Sling, JCR, Oak, Jackrabbit, CRX, OSGi, Granite.
AEM is web content management solution from Adobe. It was previously known as CQ.
AEM runs on Java Virtual Machine (JVM). The main container in AEM is Felix OSGi container which contains a lot of components in the form of OSGi bundles. Sling, Jetty Application Server and other custom java code is contained in the OSGi container in the form of bundles.
Jetty application server is used as one of the bundles which provides the ability to listen to a configured port. Let's learn the AEM technology stack by studying the lifecycle of the request which comes into AEM.
- Request comes to the configured port hence Jetty is able to serve it.
- App server sends the request to the Sling which acts as a controller (in MVC pattern). Here's where the resource resolution happens. The URL is broken into pieces and sling's resource resolution rules are applied and a renderer (or a page in this example which can be understood as a pseudo-renderer for our convenience) is identified which can serve this request.
- The page is read thru the Jackrabbit Oak API's thru TarMK. Jackrabbit Oak is the latest implementation of JSR-170 and 283 specifications.
- The TarMk acts as Kernel between JCR API and the disk.
- The page generally has a slingResourceType : <component name>. This means the "component" is an actual renderer which can serve this request.
- The resolution of slingResourceType : <component name> happens again in the Sling. Here the actual renderer is identified again by applying the resource resolution rules.
- After the renderer is identified, the HTML (View in MVC pattern) code of the renderer is needed. Hence, again thru the Jackrabbit Oak API's, the sightly HTML is read into the memory and compiled into a Java class using sightly (this part is not shown in the diagram for the purpose of simplicity). This component can optionally contain images, videos, client-side code (Javascript) which will also be included in the view.
- An AEM component, business logic also can be included as part of JSP, Sightly classes. These form the "Model" (of the MVC pattern) of the application.
- After processing the business logic and modifying the "View" accordingly, we finally have a response that can be sent back to the client. Since a page can have multiple components and content, the steps 6,7,8,9 may repeat multiple times until all components are rendered.
- Final output is assembled into an HTML and sent back to Sling
- Sling processes the response and sends back to Jetty.
- Jetty sends the processed response back to the user.
Granite : Granite is a framework used in AEM which consists of Segment Mk, Tar MK, WCM Java API's, out of the box AEM components, Javascript API's and some configurations related to these.
CRX : Content Repository Extreme is the Adobe custom implementation which takes the basic sling implementation and adds few features like CRXDE (CRX - dev environment), custom Tar MK.
Basically everything is content or resource in sling. The separation of content(Pages and Assets) and code (HTML, JSP, JS) is just for our understanding.
References:
https://sling.apache.org/
http://jackrabbit.apache.org/jcr/jcr-api.html
https://stackoverflow.com/questions/51395967/osgi-container-and-application-server-container-in-aem
https://stackoverflow.com/questions/12582709/osgi-and-application-servers
References:
https://sling.apache.org/
http://jackrabbit.apache.org/jcr/jcr-api.html
https://stackoverflow.com/questions/51395967/osgi-container-and-application-server-container-in-aem
https://stackoverflow.com/questions/12582709/osgi-and-application-servers



Comments
Thank you for this post - it is really helpful. I have had the same challenges trying to trace requests - responses through the various solution components.
I was wondering:
1. Have you seen a view that takes the above representation and translates into a deployment diagram? In the above diagram, can I run everything on one machine?
2. Is the above view: is that view the same for AEM author nodes and publisher nodes?
Look forward to chatting!
Jono
1. Yes everything can be run on same machine
2. Yes it's same for publish too.